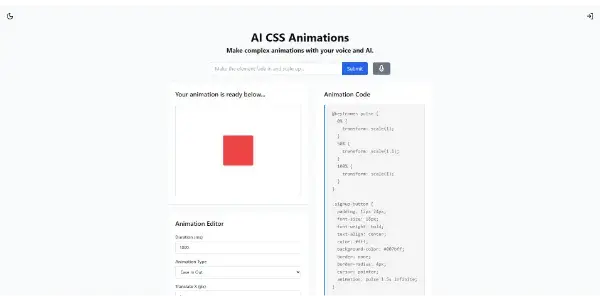
AI CSS Animation

Easily create dynamic CSS animations using a prompt or your voice. You have access to the complete code and can easily modify your animation
AI CSS Animation: Revolutionizing Web Animation with AI
The web development landscape is constantly evolving, and animation plays a crucial role in creating engaging and user-friendly websites. However, crafting sophisticated CSS animations can be time-consuming and require specialized skills. AI CSS Animation aims to democratize this process, empowering both novice and experienced developers to create dynamic web animations with ease.
What is AI CSS Animation?
AI CSS Animation is a groundbreaking no-code/low-code tool that leverages artificial intelligence to generate CSS animations from simple prompts or voice commands. It allows users to describe their desired animation in natural language, and the AI translates this description into functional CSS code. This significantly reduces the technical barrier to entry, enabling anyone to incorporate compelling animations into their web projects. The generated code is fully accessible and customizable, providing users with complete control over the final output.
Main Features and Benefits
- Intuitive Input: Describe your animation using natural language prompts or even your voice. The AI understands context and nuances, translating your vision into code.
- Complete Code Access: Unlike some black-box solutions, AI CSS Animation provides full access to the generated CSS code. You can modify and refine the animation to your exact specifications.
- Customization Options: Fine-tune the animation's parameters, including duration, timing functions, keyframes, and more, to achieve the perfect effect.
- Time-Saving: Skip the tedious process of writing complex CSS code manually. Generate animations quickly and efficiently.
- Accessibility: The tool is designed to be accessible to users of all skill levels, from beginners to seasoned developers.
Use Cases and Applications
AI CSS Animation has a wide range of applications across various web development projects:
- Website Enhancements: Add engaging animations to website elements like buttons, banners, and navigation menus to improve user experience.
- Landing Pages: Create eye-catching animations to draw attention to key features and calls to action.
- E-commerce Sites: Use animations to highlight products, showcase features, and enhance the overall shopping experience.
- Portfolio Websites: Impress potential clients with creatively animated portfolio items.
- Interactive Elements: Build interactive animations for games, quizzes, or other interactive content.
Comparison to Similar Tools
While several tools exist for generating CSS animations, AI CSS Animation distinguishes itself through its:
- Natural Language Processing: Most competitors rely on more technical input methods, making them less accessible to non-programmers.
- Voice Input: The addition of voice input is a unique feature, streamlining the animation creation process even further.
- Complete Code Control: Many alternative tools offer limited or no access to the generated code, restricting customization options.
Pricing Information
AI CSS Animation is currently offered completely free of charge. This makes it an exceptionally accessible tool for developers of all backgrounds and budgets.
Conclusion
AI CSS Animation represents a significant advancement in web animation tools. Its intuitive interface, powerful AI engine, and complete code access empower users to create stunning animations without extensive coding expertise. The free pricing further reinforces its accessibility, making it a valuable asset for web developers of all levels seeking to enhance their projects with dynamic and engaging animations.